WordPressテーマ「Cocoon」にはわざわざプラグインを入れなくてもコードをハイライトしてくれる機能が最初からついています。
使用したい場合は「Cocoon設定」から「コード」のタブを選択することでアクセスできます。ソースコードをハイライト表示にチェックを入れればすぐに使えるためとても便利です。
しかし、JavaScriptの適用タイミングによっては想定通りの動きをしなくなることがあります。小さなトラブルですがコードの表示が崩れると見た目が悲惨な状況になるので解決方法を記しておきます。
キャッシュプラグインが原因
コードハイライトが機能しない場合は、サイト表示を高速化するためのキャッシュプラグインが原因となっている場合が多く、特にCSSやJavaScriptを圧縮するMinifyが原因となっています。
複数のCSSやJavaScriptファイルを1つにまとめたり、無駄な改行や行間を無くすことでファイルサイズを小さくしているわけですが、1つのファイルにまとめられることで本来の意図とは異なるタイミングでイベントが発火してしまい、JavaScriptによるページ表示の更新がされなくなってしまいます。
解決方法:Minifyの対象から除外する
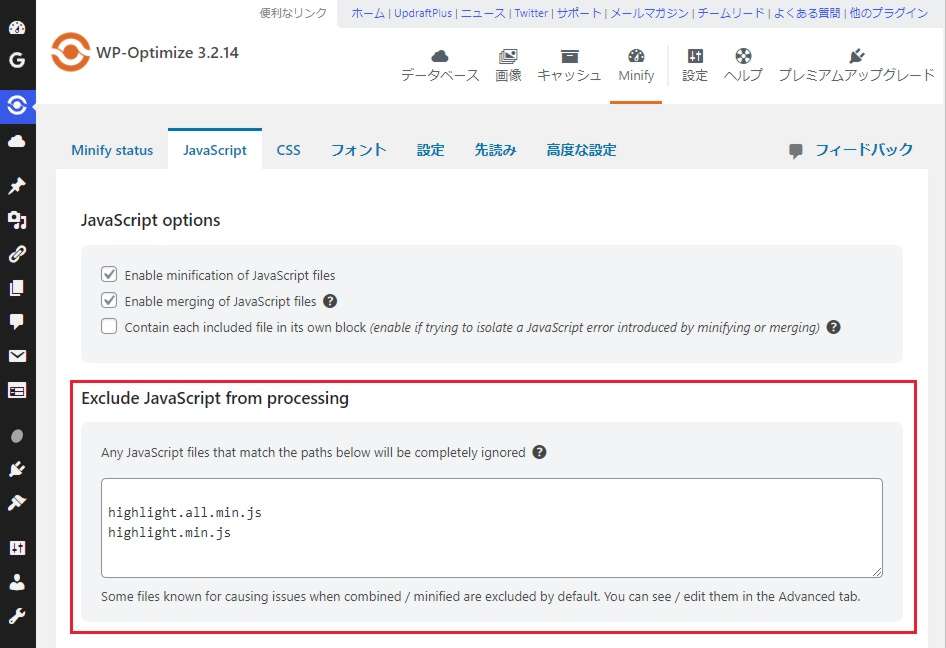
Minify機能を持っているプラグインの多くは意図しないタイミングでのJavaScriptの動作を防ぐため、対象から除外する機能を持っていることが多いです。その機能を利用することで本来のタイミングで適用させることができます。
Exclude JavaScript from processingに次を記載
- highlight.all.min.js
- highlight.min.js

こうすることでコードハイライトに使用されているJavaScriptをMinifyから除外することができます。
ちなみにファイルの場所は「public_html > wp-content > themes > cocoon-master > plugins > highlight-js」です。
また、Cocoonの高速化設定にある「JavaScript縮小化」では問題が起きないので記載する必要はありません。外部のキャッシュプラグインを使用するときは注意しましょう。